Toggle Sidebar Code Using JavaScript in Web Development

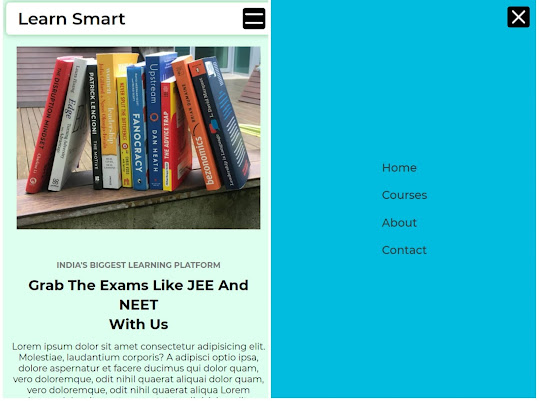
In any modern responsive website you have surely seen an toggle sidebar which will open and close with an animation whenever the hamburger icon or menu icon is clicked. It looks nice with nice transition and is necessary to make your website responsive for mobiles. Today, I will let you make your own toggle sidebar which you can implement in any website and give your website a modern enhancement. We will have to do three things, 1. Making the HTML of the menu button and sidebar 2. Adding CSS to the elements 3. Using JavaScript, enabling the toggle functionality. HTML: One thing to be noted that the HTML code of the Menu and Sidebar can be given anywhere inside the body tag because we will finally give these elements fixed positions. Better put it just after the body. <div id="mobile-navigation"> <ul> <li><a href="#">Home</a></li> <li>...